Robot OS平台
Robot OS平台是开放的机器人业务解决方案平台。
依托于猎户星空行业内唯一全链条AI技术,平台为机器人业务开发者提供了一套完整的机器人业务逻辑方案,包括开放的软/硬件环境、开源的业务模板等,机器人开发者不仅可以使用机器人的所有能力,从0到1完成机器人业务开发落地也只需要短短的几天时间。


技术能力

场景组件
60+场景组件支持
200+api免费开放使用

语音能力
自研全链条AI语音技术
6麦克风阵列,360度远近全场覆盖
有声内容矩阵丰富

视觉能力
微软百万名人识别竞赛冠军
人脸人体检测,年龄性别分析
手势物体识别

导航能力
多传感器融合,多模态导航
定位精准,自主避障优化路线
高效开发

模板
模板化开发,轻松上手开发机器人业务

开源
大量实际业务代码开源

免费
免费接入、免费培训

多样
支持不同形态的终端设备

灵活
强大的运营系统,让机器人更智能

低成本
支持可视化开发,开发语言更高效
运营中心
语音配置能力
业界领先的自然语言处理能力
专业,灵活的对话管理平台和服务
应用监控分析
24小时异常监控,报表呈现,所有问题一目了然
设置预警机制,问题出现即报警,保障业务稳定性
成熟的应用商店
丰富的机器人小程序应用,满足多样性需求
研发生态成熟,方便企业开发者管理迭代版本
多端互联
手机app,小程序,机器人,机器人后台,多端互联
多端查看,多端管理,运营无处不在
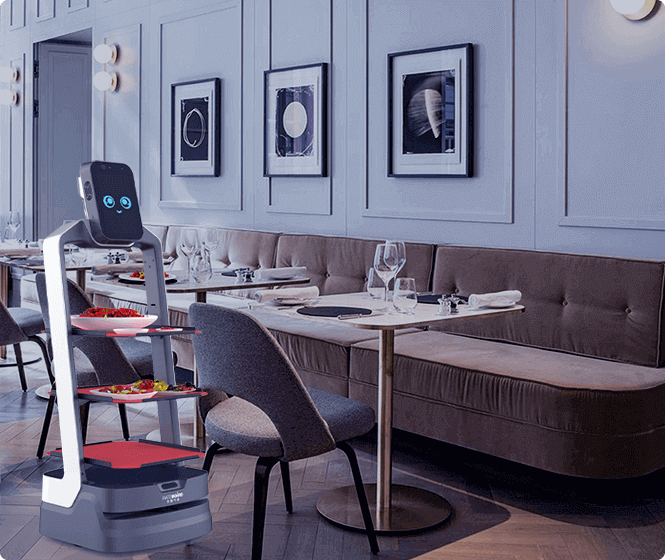
应用场景
合作伙伴